How to add Beautiful Code Snippets in WordPress 2021
Pavan Sargar
|
Share:

Illustration by Freepik Storyset
Adding code snippets in WordPress with its default widget sure does your work, but it's not pretty interesting, right? I mean that it should look beautiful, have a code theme based on different programming languages & a copy button to copy all the snippets to the clipboard.
So, today I am going to show you how to add beautiful code snippets, which would look something like this,
const beautifulSnippet = "It's pretty right?";
console.log(beautifulSnippet);
//we also have a copy button at top right corner.
It's a really great upgrade if you are using something like this,
const decentSnippet = "It's not that interesting user experience, right??";
console.log(decentSnippet);
//we also don't have a copy button.
Adding this feature is pretty easy, you don't need to have any coding knowledge, we just need to download a plugin and modify some settings, that's it. So, let's get started!
Steps to add Code Snippets in WordPress
1. Download and Install Prismatic Plugin

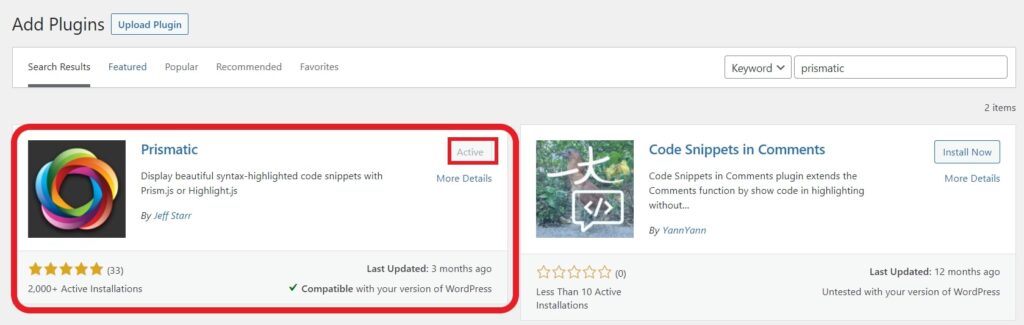
You can download this plugin from wordpress.org , or simply on your WordPress dashboard, visit plugins -> add new and search -> "prismatic".

Download and Activate the Prismatic plugin.
2. Let's setup the Prism.js
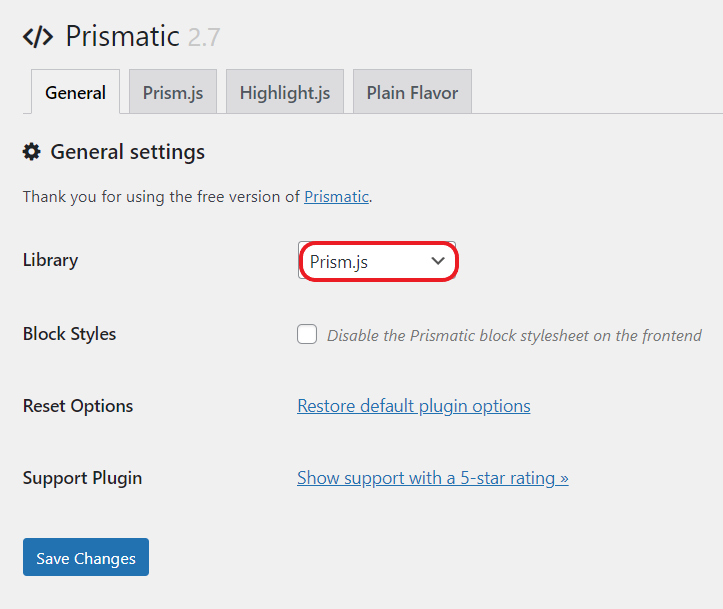
Now, head towards the Settings -> Prismatic and select library to Prism.js. You can choose between Highlight.js and Prism.js. I recommend Prismjs.

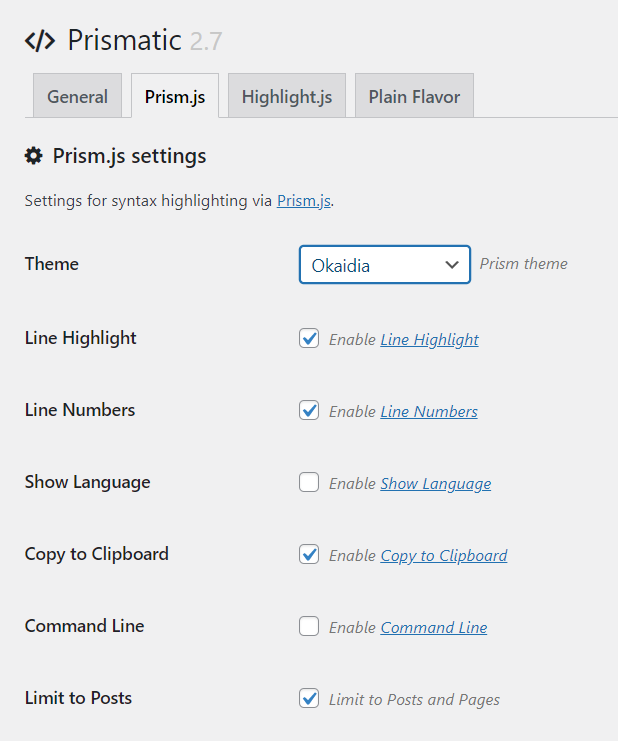
Now, let's modify some settings so you don't get any errors. Visit the Prism.js tab. Enable the settings as per the below image if you don't want any errors and want to replicate my code snippet.

You can select any theme you want, you can also, choose to enable Show Language or Command-Line. I prefer them to deselect as they might just clutter our beautiful snippet.
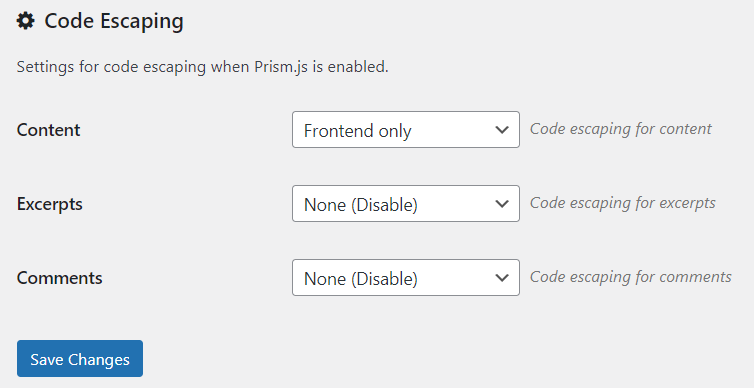
Now, just need to change a last setting, so you can display HTML code without actually running(html) in code snippet.

Change Code Escaping setting, Content to Frontend Only. That's all, now you are ready to use beautiful code snippets in your WordPress!
But, how to add? It's super easy!
3. Adding Code Snippet in Blog Post -
In your Blog Post, click on add new widget and search Prismatic, and now you would have a code snippet where you can paste the code you want.
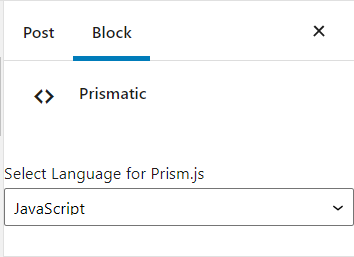
To select language, select the block tab in WordPress sidebar,

that's it! Now, enjoy and create beautiful code snippets and get your user's more interacted.
So, that's how you add code snippets in your WordPress posts, I hope it was helpful if it was making sure to share these posts with your friends!
because, "Sharing is Caring"!